Accessibilità web: cos’è e perché è importante

L'accessibilità web è una tematica attuale e da non sottovalutare durante lo sviluppo di un sito. Sta diventando sempre più importante grazie all'implementazione di nuove tecnologie e all'attuazione di normative che permettono alle persone con disabilità di beneficiare delle stesse opportunità di qualsiasi altro utente.
Tuttavia, durante lo sviluppo di un sito internet, molto spesso non vengono adottate le misure che garantiscono a tutti gli utenti una maggiore facilità di navigazione. Questo potrebbe diventare un vero e proprio problema in futuro, perché entro il 2025 ogni sito web dovrà essere accessibile a tutti.
Per questo motivo, è necessario fin da ora comprendere meglio cos'è l'accessibilità web e perché è importante.
Vediamolo nel dettaglio!
Cos'è l'accessibilità web?
Secondo la Legge Stanca (2004) "per accessibilità si intende la capacità dei sistemi informatici, ivi inclusi i siti web e le applicazioni mobili, nelle forme e nei limiti consentiti dalle conoscenze tecnologiche, di erogare servizi e fornire informazioni fruibili, senza discriminazioni, anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari”.
Inoltre, l'accesso alle tecnologie dell'informazione e delle comunicazioni viene riconosciuto dalla Convenzione delle Nazioni Unite sui diritti delle persone con disabilità come un diritto umano fondamentale.
Spesso si pensa che l'accessibilità del web sia legata solo alle persone con disabilità. In realtà, riguarda tutti: l'accessibilità in un sito web non limita le informazioni ma le rende fruibili a tutti gli utenti, anche a coloro che si trovano in situazioni di limitazioni fisiche, tecnologiche o ambientali. L'accessibilità, infatti, avvantaggia le persone anziane o con una disabilità temporanea e le persone che vivono in zone rurali o in via di sviluppo.
L’importanza dell’accessibilità web
L'accessibilità web è importante per le aziende che decidono di rendere fruibile i propri contenuti perché:
- aumenta la responsabilità sociale di impresa;
- offre un accesso semplice a tutti;
- offre un contenuto fruibile da diversi device;
- facilità la scansione da parte dei crawler di Google;
- permette di raggiungere un numero più ampio di clienti sul web.
Infatti, milioni di utenti in tutto il mondo hanno particolari esigenze o disabilità che possono rendere difficile o impossibile la navigazione dei siti web o l’utilizzo delle piattaforme online.
Secondo l'Organizzazione Mondiale della Sanità, oltre un miliardo di persone, circa il 15% della popolazione mondiale, ha una qualche forma di disabilità.
Per questo motivo, se si vuole sviluppare un sito web accessibile è necessario avere una piena conoscenza degli strumenti utilizzati a seconda della disabilità.
Di seguito sono elencate le principali disabilità e gli strumenti che vengono utilizzati durante la navigazione sul web.
Disabilità visive
In questa categoria vengono incluse persone non vedenti o con un deficit visivo ridotto come ipovedenti o daltonici. Molte di queste utilizzano dei particolari strumenti utilizzati in base alla disabilità, come ingranditori di schermo per la visualizzazione dello schermo o il lettore di schermo per la riproduzione vocale. I programmi possono essere a pagamento, freeware oppure vengono integrati nel sistema operativo come VoiceOver (Mac OS X e iOS), Narrator (Microsoft Windows), ChromeVox (Chrome OS), e TalkBack (Android).

Disabilità uditive
Secondo il rapporto mondiale sulla Sordità e perdita dell'udito sono 360 milioni le persone nel mondo che presentano deficit uditivi gravi. La maggior parte utilizza delle TA, cioè delle tecnologie assistive, che aiutano le persone con perdita uditiva o con disturbi della voce e del linguaggio a comprendere meglio il contenuto. Ad esempio, puoi avere la possibilità di fornire dei contenuti testuali ai file audio o video.
Disabilità cognitive
La disabilità cognitiva può riferirsi ad un ampio range di disfunzioni, come le malattie mentali, l'autismo, i DSA e molto altro. Queste disabilità possono influenzare la vita di tutti i giorni e quindi anche la navigazione sul web. Soprattutto, pratiche che potrebbero essere facili per gli uni potrebbero diventare difficili per altri: si possono avere difficoltà durante la comprensione del testo o durante il procedimento per raggiungere un determinato obiettivo, ad esempio mettere nel carrello un prodotto e acquistarlo.
Per consentire l'usabilità del sito web. è necessario adottare alcune linee guida come ad esempio rendere il flusso di navigazione semplice e logico, scrivere in un linguaggio semplice, adottare un font ad alta leggibilità o mantenere una struttura della pagina uguale o simile alle altre nello stesso sito o piattaforma.
Disabilità fisiche
Si tratta di persone che presentano difficoltà nel movimento a causa di problemi fisici, come la mancanza di un arto, oppure disturbi, anche temporanei, che rendono impossibile l'utilizzo di un mouse.
Per gestire questo tipo di limitazioni è necessario avere un sito accessibile tramite tastiera: utilizzando il tasto TAB è possibile muoversi da un punto all'altro tramite sequenza di intestazioni, link o altro.
Le normative sull’accessibilità web
L’accessibilità web è nota ormai da tanto tempo. Ricordiamo il Trattato di Marrakech, che si occupa di “facilitare l'accesso ai testi pubblicati alle persone cieche, con incapacità visive o altre difficoltà ad accedere al testo stampato”.
Questo trattato internazionale è stato sottoscritto il 28 giugno 2013 e ha introdotto il principio di accessibilità dei testi e libri alle persone con disabilità. Anche l’Europa vi ha aderito, durante l’Assemblee WIPO del 2018 a Ginevra. Tra i vari principi espressi, c’è la possibilità che qualsiasi ente può rendere un contenuto accessibile (solo se non esiste già una versione) senza chiedere autorizzazione all'editore.
Successivamente, l’anno più importante per l’Europa in termini di accessibilità è stato il 2019. Il 7 giugno è stata infatti pubblicata l’European Accessibility Act: la legge europea mira a migliorare il funzionamento del mercato interno per i servizi e prodotti accessibili. In sostanza, un gran numero di prodotti e servizi dovrà essere di default accessibili nei prossimi anni.
Ciò faciliterà il lavoro delle imprese e porterà anche dei vantaggi alle persone anziane e con disabilità in tutta l’Unione Europea. Esse beneficeranno di:
- prodotti e servizi più accessibili e a prezzi più competitivi;
- minori ostacoli all'accesso;
- più posti di lavoro disponibili.
Le aziende, invece, avranno i seguenti benefici:
- Una riduzione dei costi grazie alle regole comuni sull’accessibilità;
- Una negoziazione transfrontaliera più semplice;
- Una maggiore opportunità sul mercato;
In particolare, prodotti e servizi accessibili di cui si fa riferimento dovranno comprendere:
- i computer, sistemi operativi e smartphone;
- Bancomat, biglietteria e macchine per il check-in;
- servizi di media audiovisivi;
- servizi relativi al trasporto aereo, di autobus, ferroviario e navale;
- e-book;
- e-commerce…
Il principio che ne deriva è quello di design for all, quindi born accessibile: fin dall'inizio del progetto devono essere definiti ed applicati gli elementi che rendono un sito internet accessibile.
Dal punto di vista del web questo significa che la creazione di un sito Internet deve essere pensata per tutti sin dal principio.
In Italia la legge verrà adottata nel 2022 ed entro il 2025 ogni azienda deve applicarla rendendosi responsabile in materia di accessibilità.
Chi e cosa è esente dalla legge?
- le microimprese con meno di dieci dipendenti;
- un lavoro di conversione che richiede all’impresa un onere eccessivo, ad esempio nei fumetti.
Le linee guida per l'accessibilità dei contenuti
Per semplificare il lavoro e sviluppare al meglio un sito web accessibile per tutti è necessario seguire le linee guida sull'accessibilità (WCAG), pubblicate da W3C.
Lo scopo è quello di fornire uno standard condiviso e si basa sui seguenti principi fondamentali:
- Perceivable, cioè percepibile, secondo il quale le informazioni e l'interfaccia utente devono essere percepite in qualche modo dagli stessi. Ciò significa che gli utenti devono essere in grado di percepire le informazioni presentate (non possono essere invisibili a tutti i loro sensi).
- Operable, operabile, nel senso che i componenti e le navigazioni devono essere utilizzabili, quindi raggiungibili tramite tastiera. È necessario che i procedimenti siano fluidi e non complessi e che non siano presenti interruzioni come popup o numerose riautenticazioni durante la navigazione. Inoltre, le pagine devono avere un focus sempre visibile e deve contenere intestazioni significative.
- Understandable, comprensibile, cioè che gli utenti devono essere in grado di comprendere le informazioni e il funzionamento dell'interfaccia utente. È necessario ad esempio, inserire il "tag lang", per specificare il linguaggio delle pagine e indentificare la voce del testo.
- Robust, cioè un contenuto deve poter essere interpretato dai programmi e dalle tecnologie di assistenza. Soprattutto deve rimanere accessibile all'avanzare della tecnologia.

Come puoi rendere il tuo sito web accessibile?
Oltre a seguire le linee guida indicate, il primo passo per l’accessibilità web è comprendere davvero come le persone con disabilità navigano sul web. Solo così ci si potrà accorgere delle problematiche all’interno.
Qui di seguito riportiamo alcuni suggerimenti che permettono di migliorare la tua presenza online.
Il tuo sito deve essere utilizzato tramite tastiera
Molte tecnologie apposite si basano sulla navigazione solo tramite tastiera. Quindi è necessario che tutte le pagine, i collegamenti e i contenuti siano navigabili tramite tasto Tab.
Come fare?
È facile: basta provare a navigare sul sito senza mouse per scoprire se si può accedere a determinati elementi o se la navigazione risulta difficile.
Il contenuto deve essere facilmente accessibile
Bisogna anche assicurarsi che tutti i contenuti della pagina siano effettivamente accessibili. Soprattutto se si tratta di contenuti dinamici.
Questo infatti può diventare un problema per molti screen reader che riescono a leggere solo il primo caricamento del sito web, e non le successive variazioni.
Come risolvere la situazione?
Un modo arginare il problema è quello di inserire "l’attributo aria" per definire i contenuti dinamici. In questo modo anche gli screen reader e i dispositivi simili riusciranno a riconoscere e comprendere il contenuto mentre cambia.
Inoltre, questo attributo è molto importante perché permette di rendere la navigazione molto più facile agli utenti: ad esempio saranno in grado di saltare le voci del menu e arrivare direttamente alla sezione interessata.
Inserisci il testo nel "tag alt"
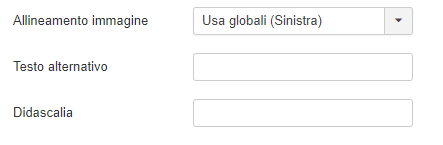
Quando viene inserita un'immagine all'interno del sito appaiono le seguenti sezioni: testo alternativo e didascalia.

Il testo alternativo è molto importante: viene letto quando non si carica l'immagine.
Inoltre, i visitatori che utilizzano gli screen reader visualizzano "l’alt tag". Pertanto, in questo campo dovrai descrivere cosa contiene l’immagine per garantire la visibilità a tutti gli utenti.
Ma non solo…
L’attributo "alt" aiuta anche a livello SEO: all’interno del testo è possibile inserire la parola chiave pertinente con la pagina per farti trovare più facilmente dai tuoi utenti. Difatti, l'accessibilità web va a pari passo con le strategie SEO che permettono di ottimizzare e posizionare il tuo sito sulle prime pagine dei risultati di ricerca.
Un altro modo per facilitare la lettura degli utenti è quello di inserire l'attributo "title" sul tag "a" del link. In questo modo si darò un titolo al collegamento ipertestuale e l'utente potrà sapere di più sulla pagina di destinazione.
Struttura il contenuto
Strutturare il contenuto significa avere diversi vantaggi anche a livello SEO, oltre che in materia di accessibilità. I crawler di Google operano attraverso la semantica e scansionano i siti come una persona ipovedente.
Difatti, le intestazioni aiutano gli screen reader a interpretare le tue pagine e ciò semplifica la navigazione on-page.
Ma come si struttura una pagina web?
Il trucco è utilizzare solo un H1 per pagina - in genere il Titolo- e i sottotitoli in ordine gerarchico: H2, H3…e così via, fino ad H6. Ciò significa che in seguito ad un H1 non è possibile mettere un H4.
Per ottimizzare anche a livello SEO sarà necessario inserire nell’H1 anche la parola chiave pertinente.
Mantenere un testo leggibile
Per chi ha un deficit visivo e soprattutto per chi presenta di disturbi specifici dell'apprendimento, un testo leggibile consente di evitare disagi durante la lettura del testo.
Sarà pertanto necessario aumentare l'interlinea e gli spazi tra le parole, mantenere dei margini più alti, utilizzare un testo a sinistra, un carattere non graziato e con buon contrasto di colori.
Scegli i colori del tuo sito con attenzione
Per migliorare l’esperienza del tuo utente il miglior modo è quello di utilizzare dei colori che non compromettono la leggibilità del testo.
Infatti, è necessario assicurarsi che lo sfondo e il testo siano distinguibili. In poche parole, il testo deve essere ben visibile sullo sfondo.
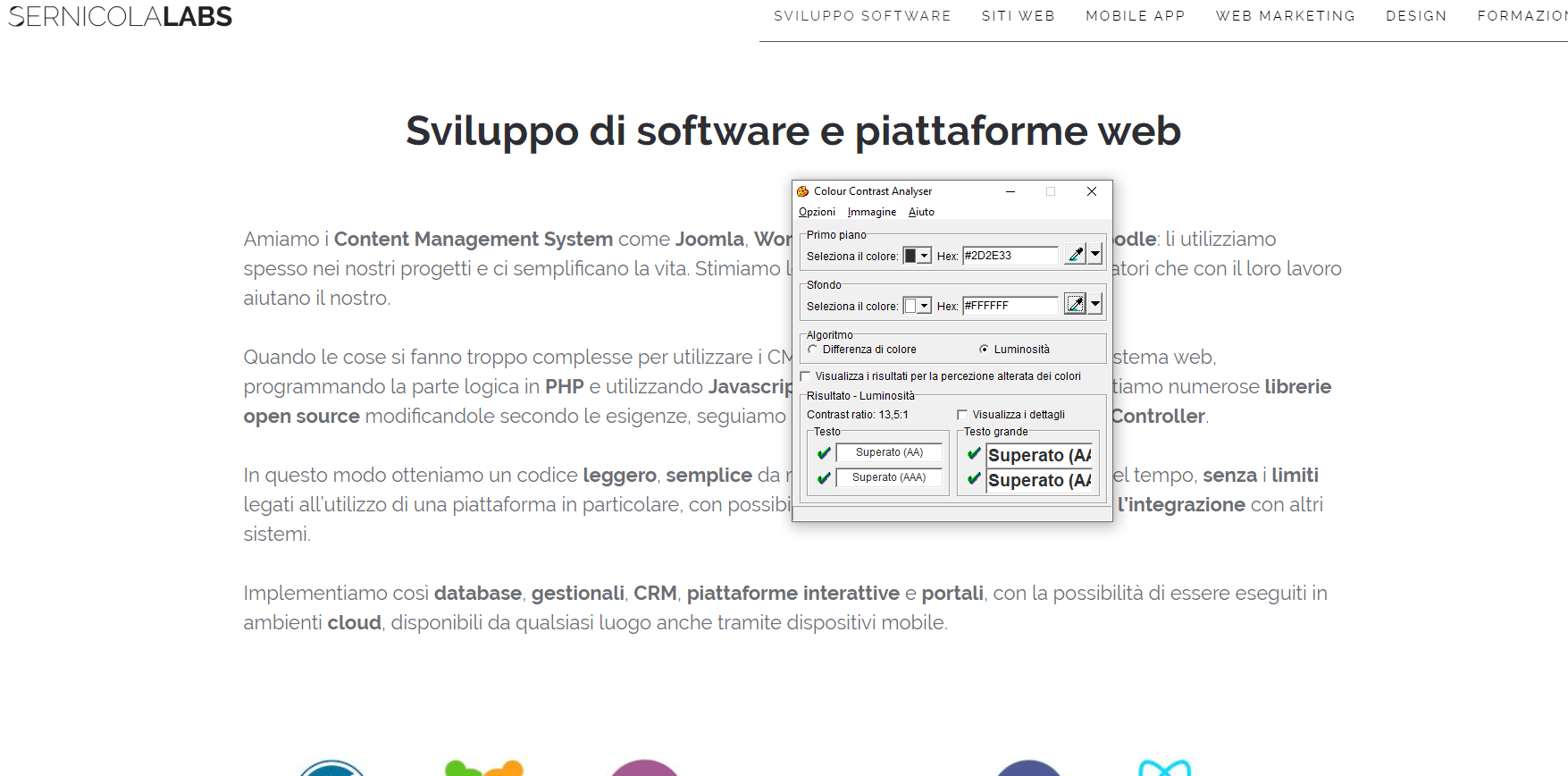
Ti consigliamo di utilizzare Contrast Analyser, uno strumento che ti consente di controllare il contrasto e verificare se sono presenti problemi con la visualizzazione del testo.

Crea moduli accessibili
I moduli sono un'utile aggiunta alla maggior parte dei siti ma devono essere progettati con molta cura.
Infatti, devono essere chiari e intuitivi, organizzati in modo logico per essere identificati dagli utenti attraverso gli screen reader utilizzando l'attributo "tabindex". È necessario anche associare delle etichette esplicative ai relativi input con il tag "label".
Inoltre, consigliamo di evitare i "frame", poiché creano dei disagi durante l'individuazione del focus: potrebbero disorientare e far perdere la percezione esatta di quale finestra è attiva in un determinato momento.
Utilizza le tabelle in modo appropriato
Gli screen reader non sono in grado di distinguere tra una tabella che contiene dati e una utilizzata per scopi di layout.
Per realizzare delle tabelle accessibili si utilizza il "markup HTML", che riesce a determinare le celle di intestazione e le celle dei dati. Da questo linguaggio dipende la presentazione e dell’organizzazione dei documenti web in elementi come header, footer, liste, paragrafi.
Gli strumenti di verifica dell'accessibilità dei siti web
Esistono vari modi per verificare l'accessibilità:
- provare a navigare e utilizzare il pc senza mouse utilizzando la tastiera;
- disattivare il CSS per vedere la struttura del sito web, usando il tasto TAB, grazie all'estensione di Chrome Disable HTML. In questo modo è possibile anche comprendere il funzionamento dei crawler del motore di ricerca;
- eseguire test automatizzabili WCAG (linee guida per l'accessibilità), tecniche che aiutano ad implementare le linee guida per ogni criterio. Gli strumenti evidenziano le problematiche e anche gli elementi accessibili.
Gli strumenti e risorse da utilizzare per controllare gratuitamente l'accessibilità del sito web sono molteplici. Segnaliamo pertanto:
- Google lighthouse, visibile cliccando sul tasto destro Ispeziona -> Audits, per effettuare l'analisi (anche SEO) del sito web. Inoltre, potrai trovare anche L'Accessibility Tree, l'albero dell'accessibilità, cioè la struttura del sito che sarà letta della sintesi vocale;
- A11y.cs da aggiungere come estensione, mostra gli errori di accessibilità;
- Tota11y si può inglobare anche nelle pagine web e mostra gli heading e la struttura, i contrasti dei colori, il testo del link e delle immagini, evidenziando i punti in cui i link non hanno il title. Inoltre, ti permette di vedere cosa vedrebbe lo screenreader quando si passa negli elementi;
- Microsoft Insignts, che esegue anche un controllo della velocità, mostra come si muove il Tab nello screen e guida passo dopo passo nella sistemazione del sito web dopo i controlli automatici.
Questi sono alcuni degli strumenti che possono aiutarti ad individuare le criticità che affrontano gli utenti all'interno del tuo sito.
Infatti, avere un sito web accessibile significa dare il benvenuto a più persone possibili e oltre a migliorare l’esperienza di tutti i tuoi utenti vedrai aumentare il traffico e le conversioni.
Se sei interessato ad approfondire o vuoi una consulenza sull’implementazione di un sito web accessibile. contattaci tramite il form sottostante.