Ogni grande avventura inizia con una semplice domanda
Raccontaci la tua storia.
Realizziamo siti web d’autore pensati per crescere con il tuo business, altamente responsive, veloci, sicuri e aggiornabili dal cliente in autonomia. Sviluppiamo i template da zero senza utilizzare layout prefabbricati acquistati online: in questo modo il tuo sito sarà unico e ti calzerà a pennello.
Amiamo i Content Management System come Joomla, Wordpress, Prestashop, Magento e Moodle: li utilizziamo spesso nei nostri progetti e ci semplificano la vita. Stimiamo le comunità internazionali di sviluppatori che con il loro lavoro migliorano il nostro.
Quando le cose si fanno troppo complesse per utilizzare i CMS sviluppiamo sistemi web custom, programmando la parte logica in PHP o Node e utilizzando React, Javascript, HTML e CSS per il frontend. Sfruttiamo numerose librerie open source modificandole secondo le esigenze, seguiamo spesso un paradigma Model View Controller.
In questo modo otteniamo un codice leggero, semplice da modificare ed estendere nel corso del tempo, senza i limiti legati all’utilizzo di una piattaforma in particolare, con possibilità di personalizzazioni avanzate e l’integrazione con altri sistemi.
Ogni progetto parte da un prototipo grafico personalizzato, che viene rifinito insieme al cliente prima ancora di iniziare lo sviluppo.
Nei CMS installiamo un builder visuale semplice da usare, per permetterti di aggiornare testi, immagini e contenuti in totale autonomia.
Il risultato? Un sito che:
I nostri siti possono includere:
In più, attiviamo Google Analytics, Microsoft Clarity e Matomo Analytics per fornirti dati reali su chi visita il sito, cosa cerca e come si comporta. In questo modo si può ottimizzare la navigazione e i contenuti nel corso del tempo, basandosi su dati reali.
Quando progettiamo un sito, pensiamo anche a chi naviga con difficoltà visive, motorie o cognitive.
L’accessibilità web non è solo una questione etica: è un valore aggiunto per utenti, aziende e istituzioni, nonché un parametro importantissimo per l'ottimizzazione SEO.
Seguiamo le linee guida WCAG per garantire siti accessibili, inclusivi e conformi alla normativa.
































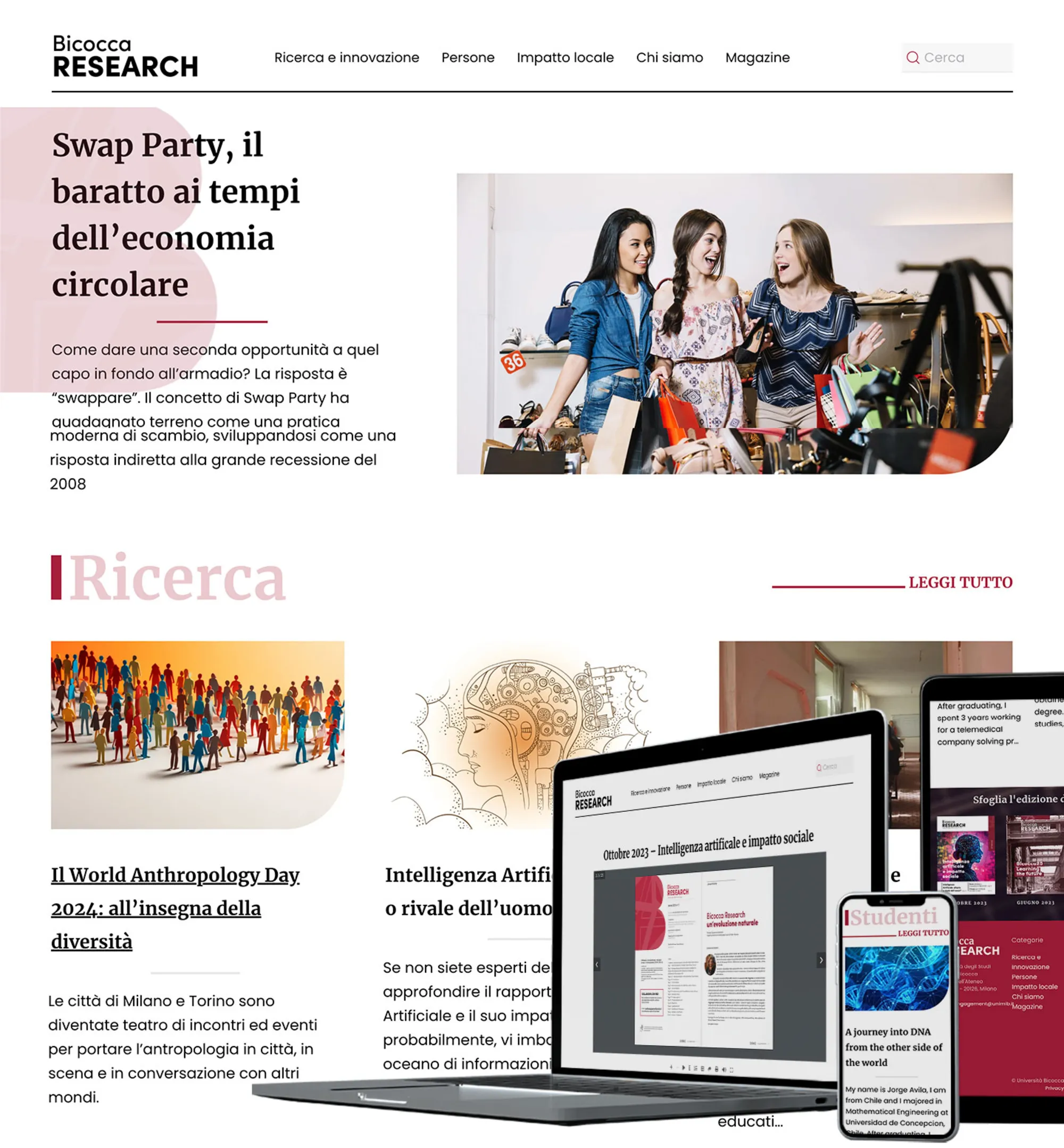
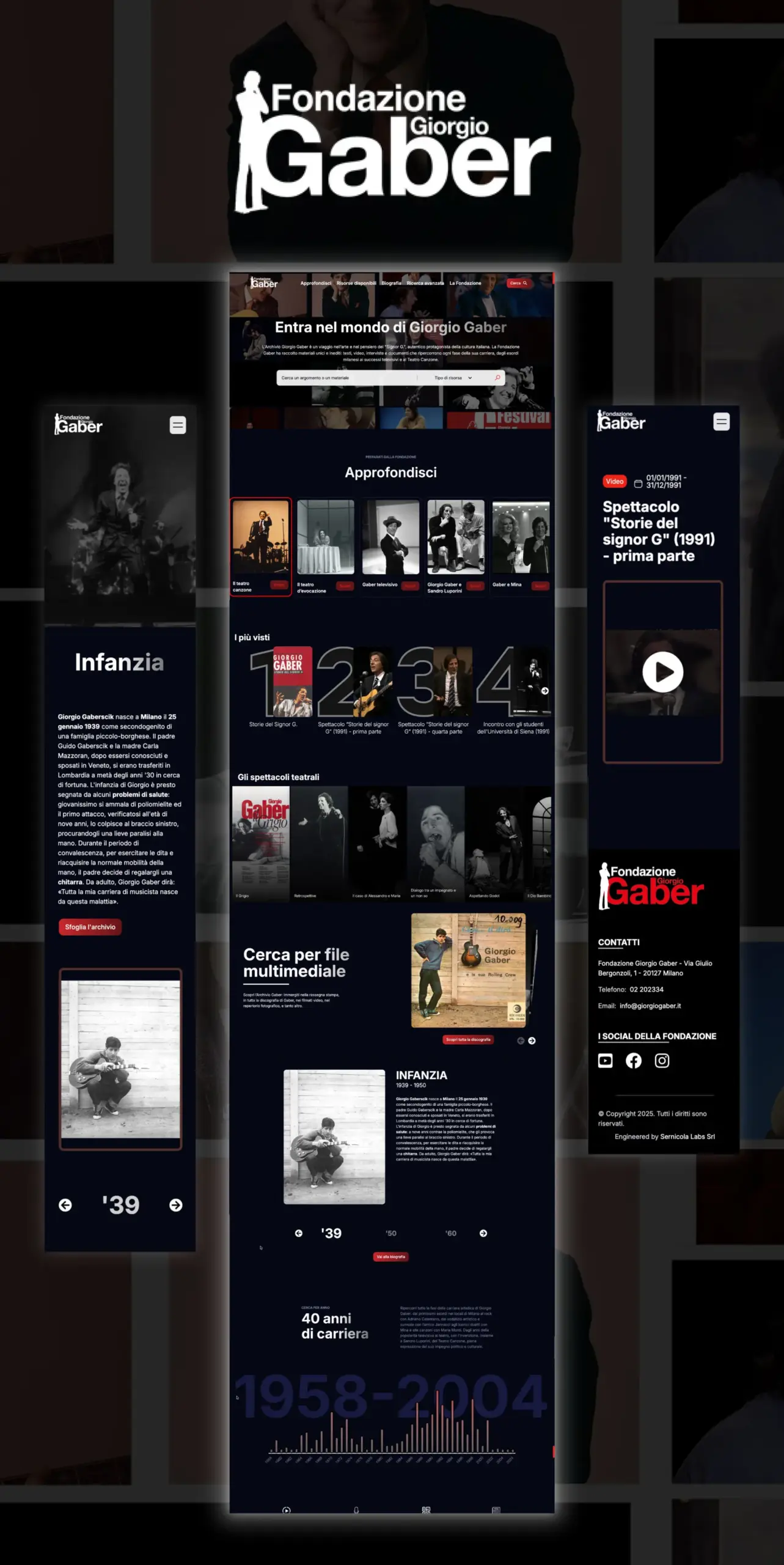
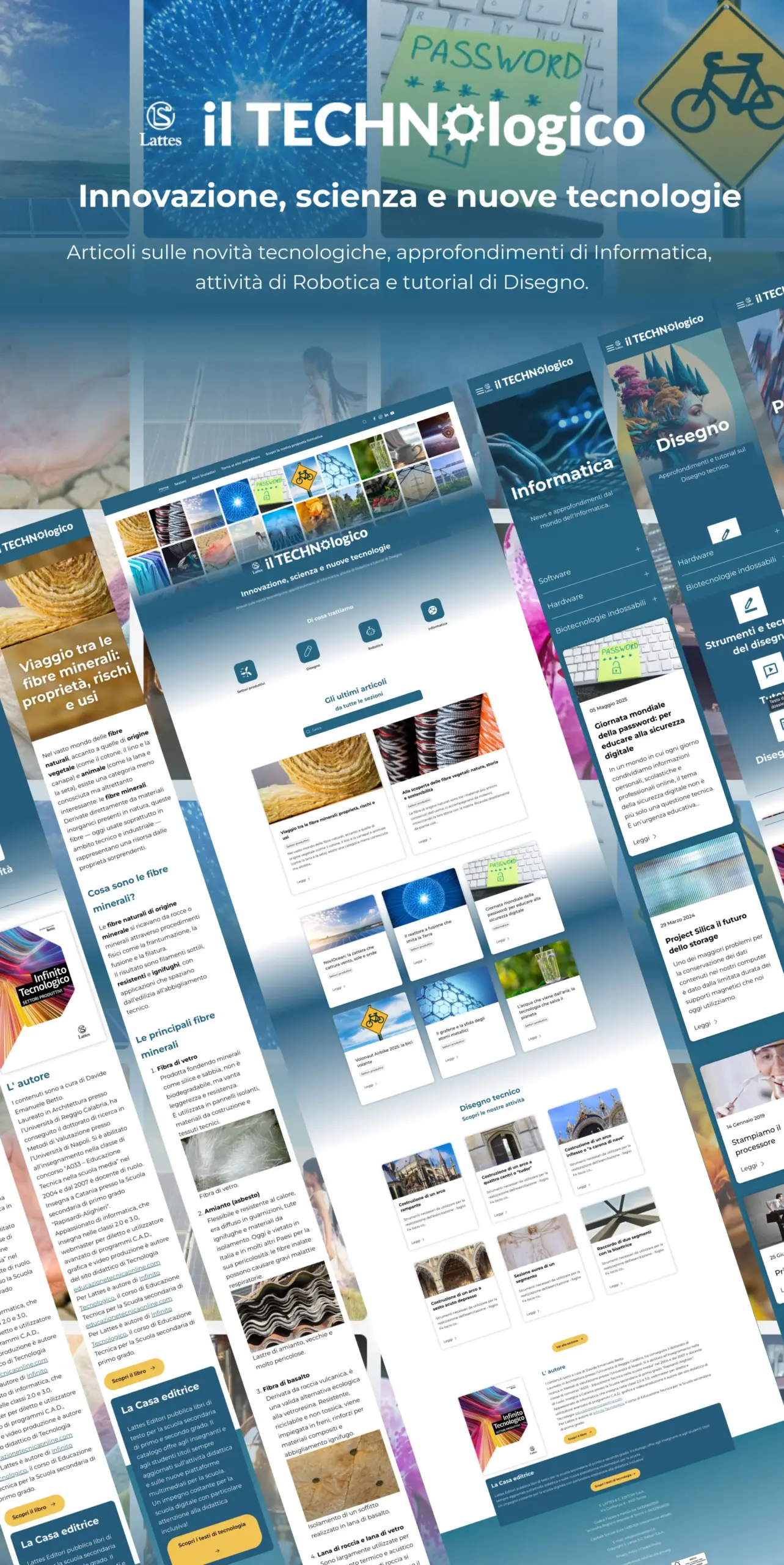
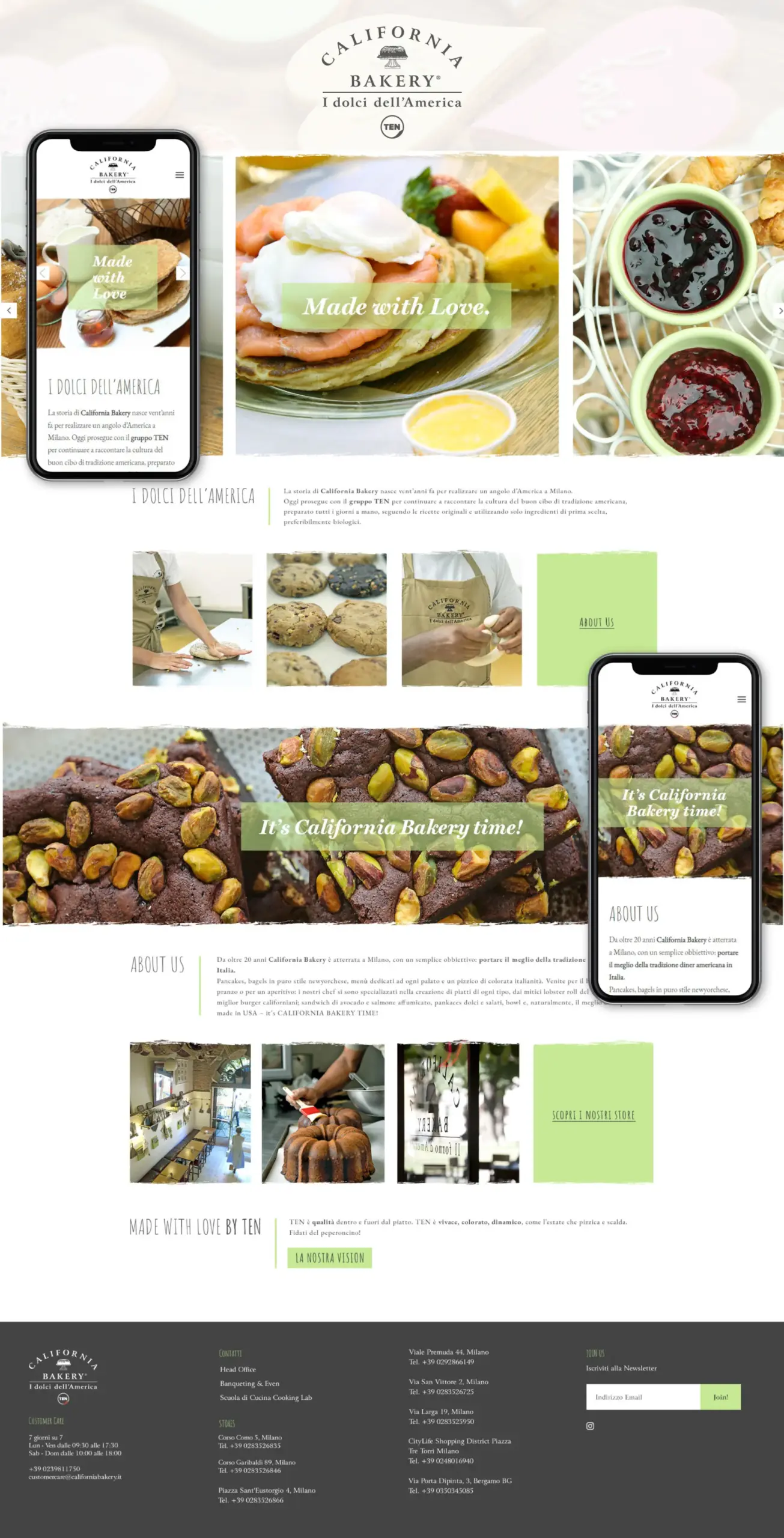
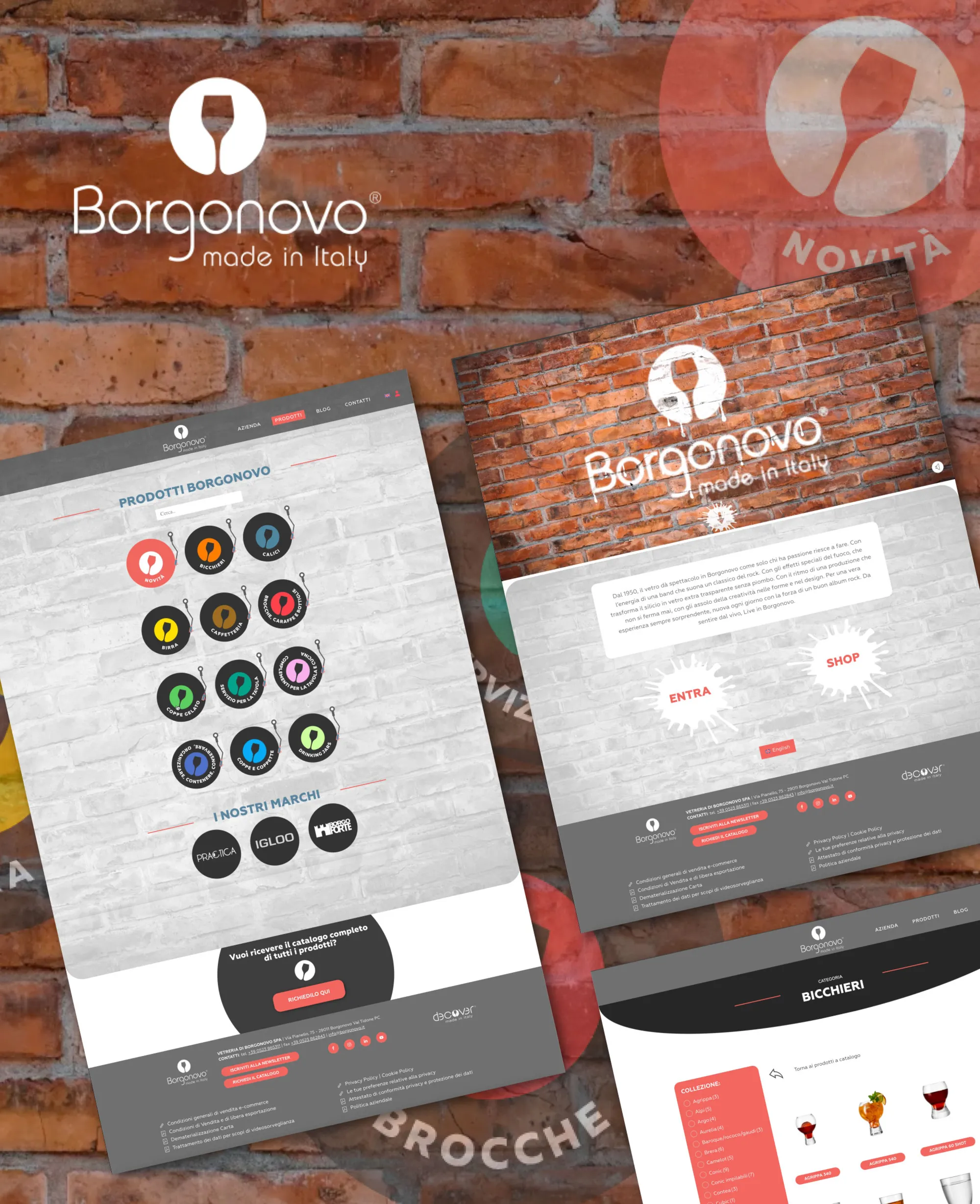
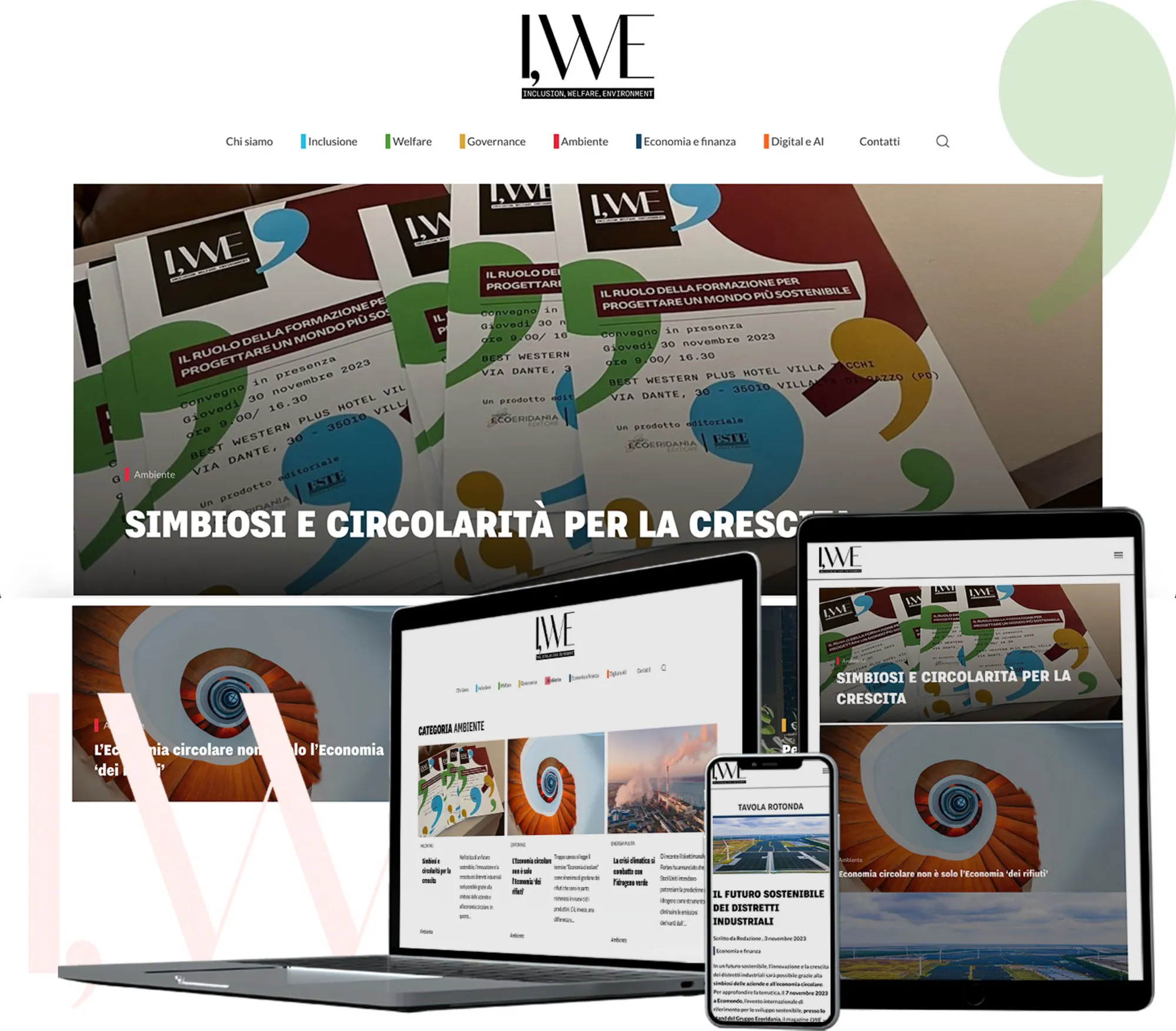
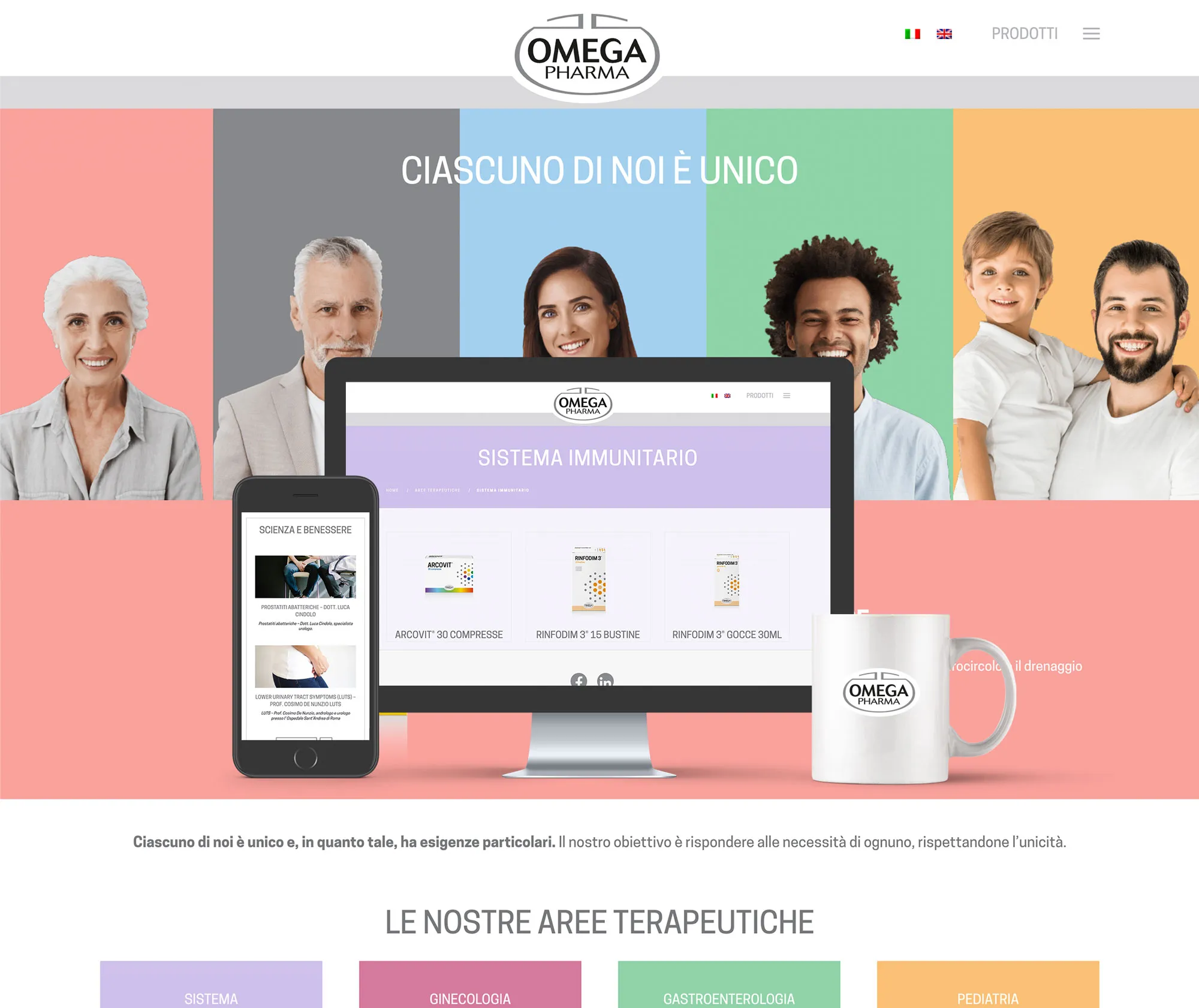
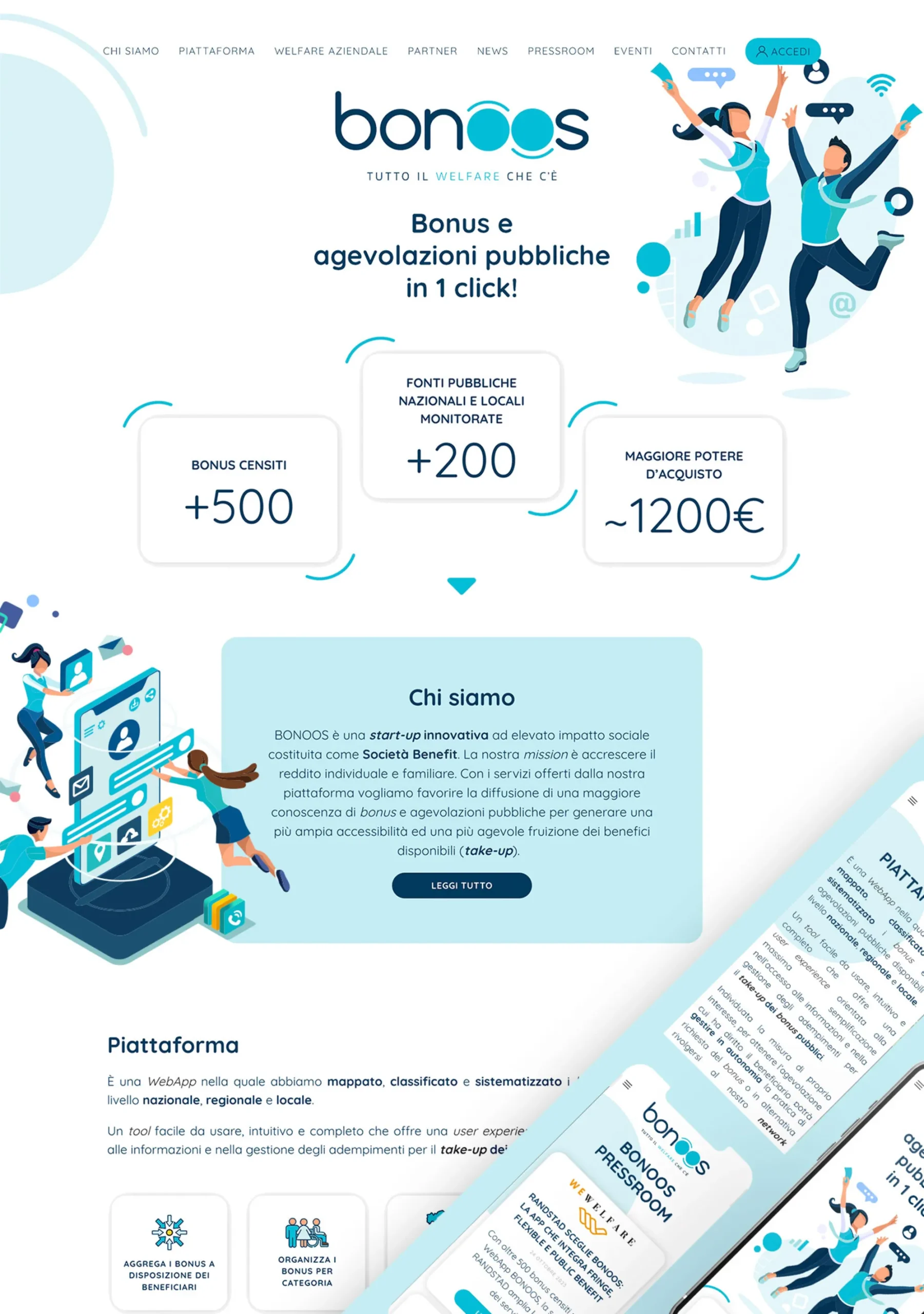
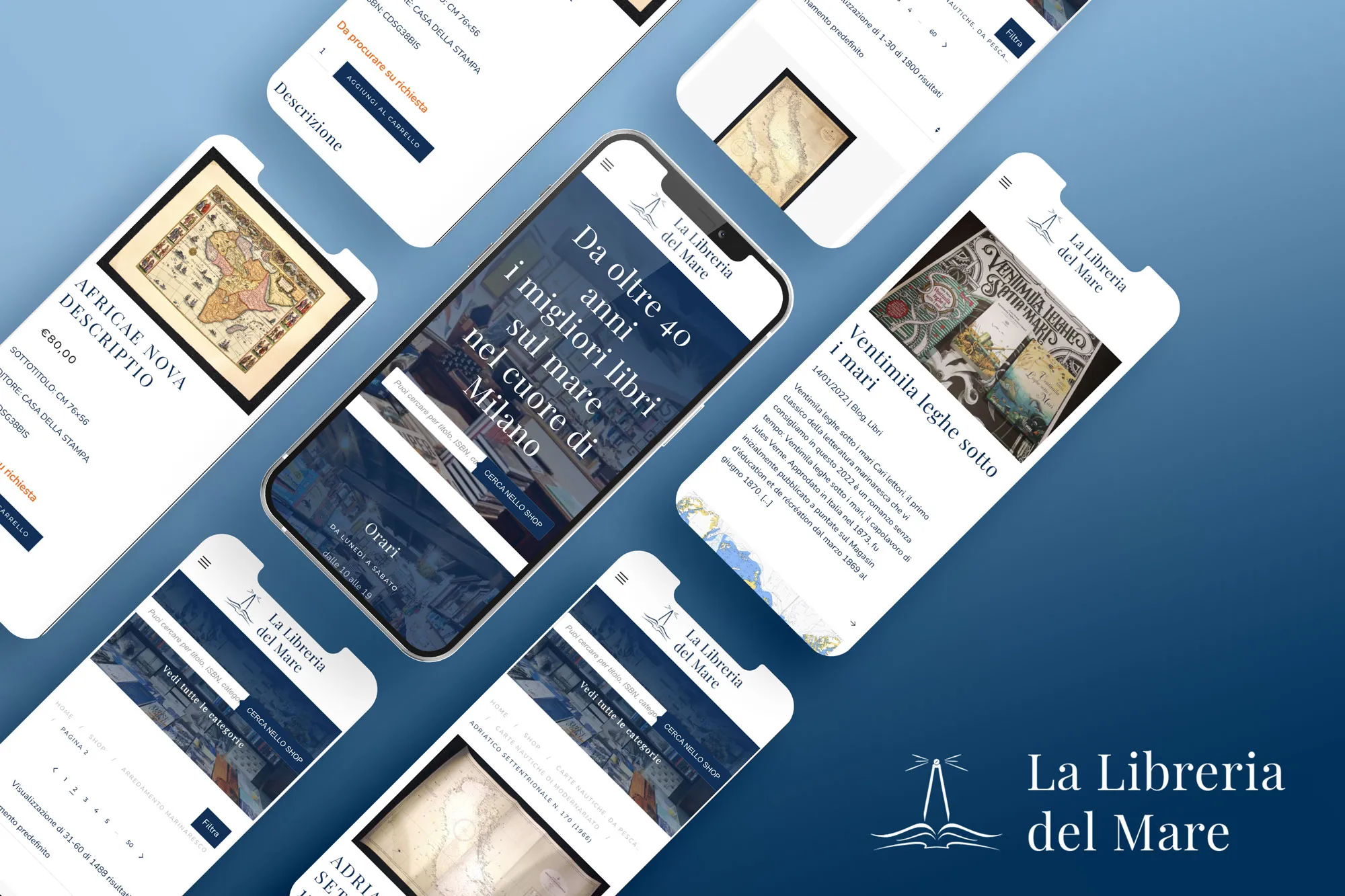
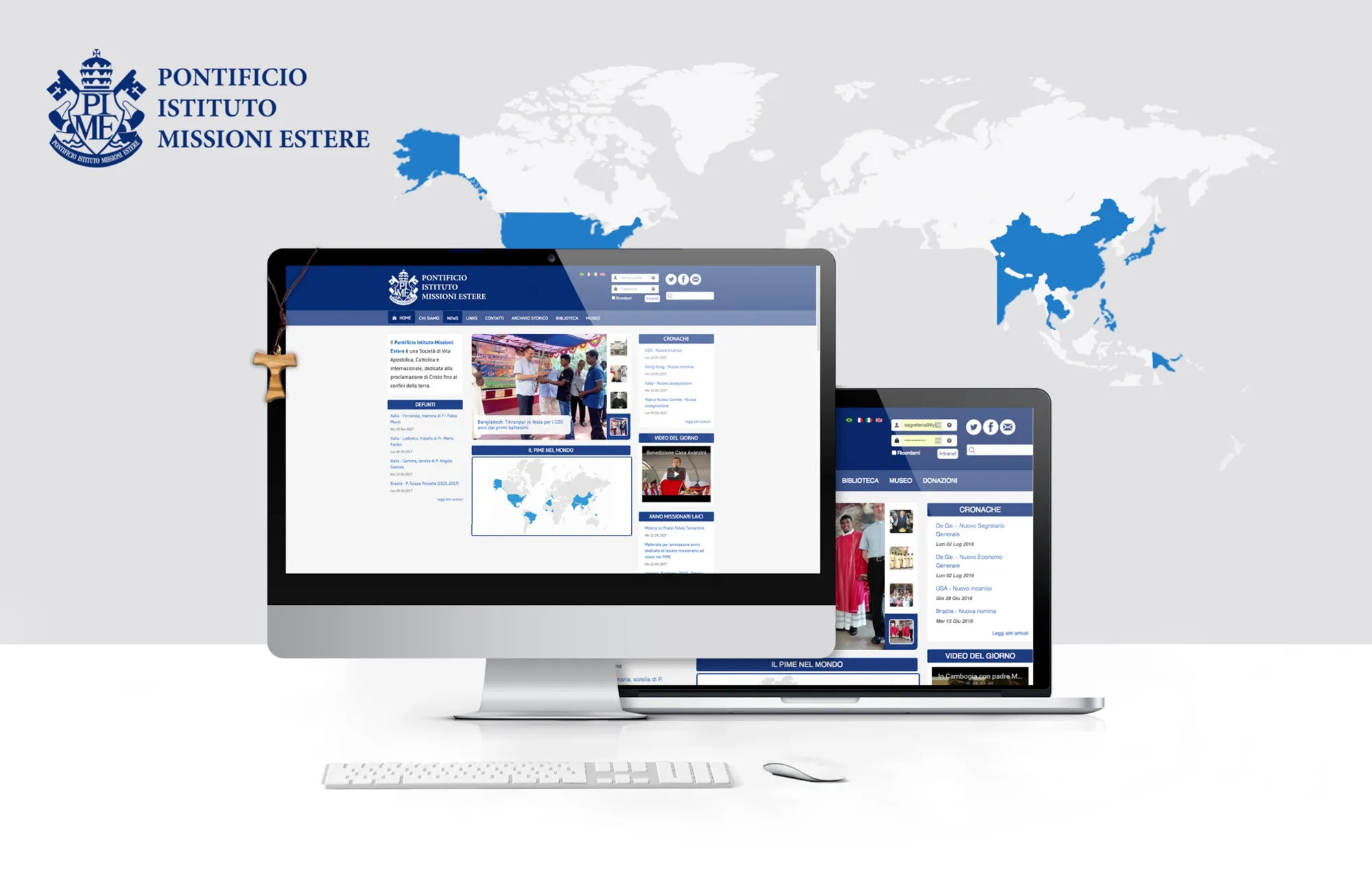
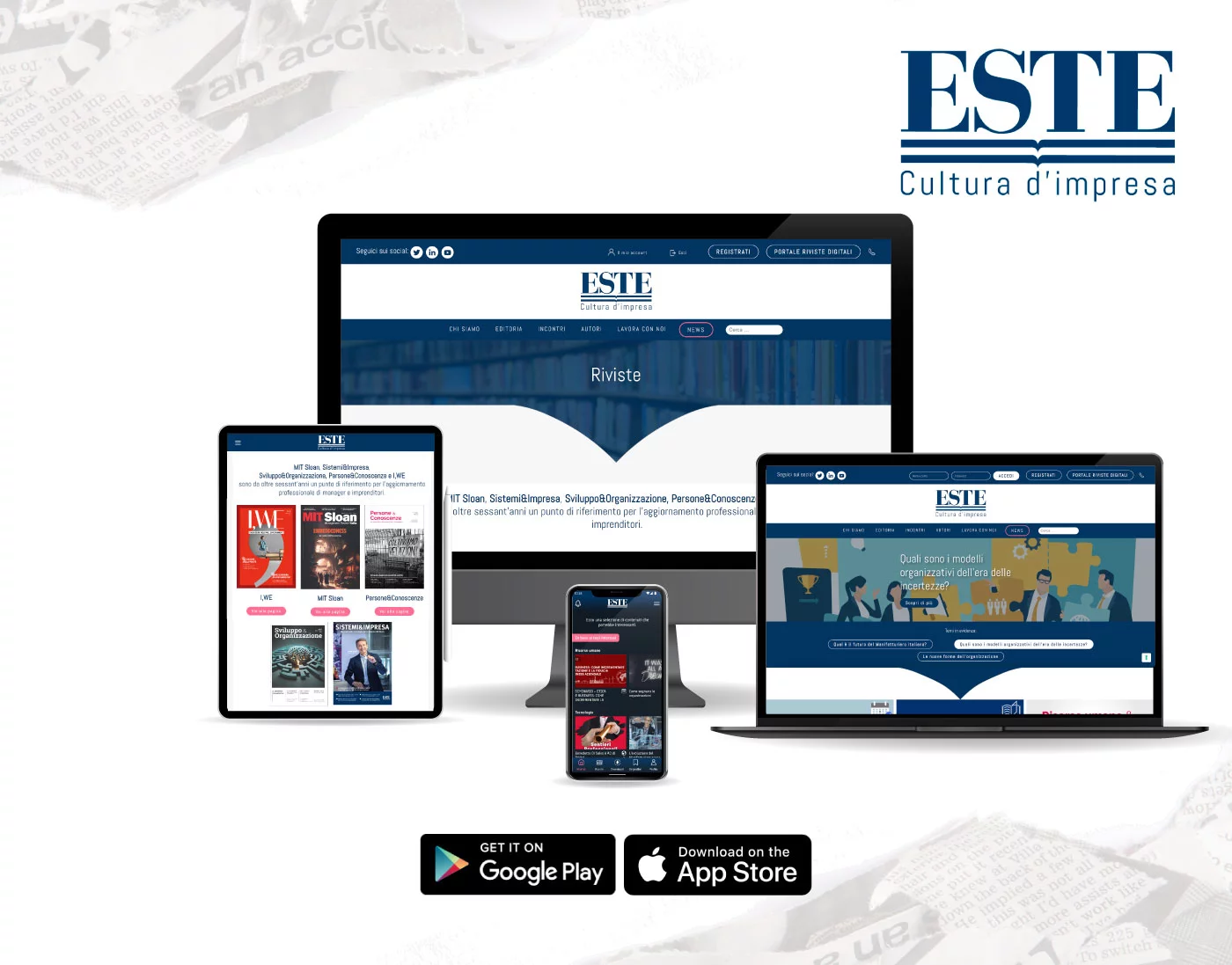
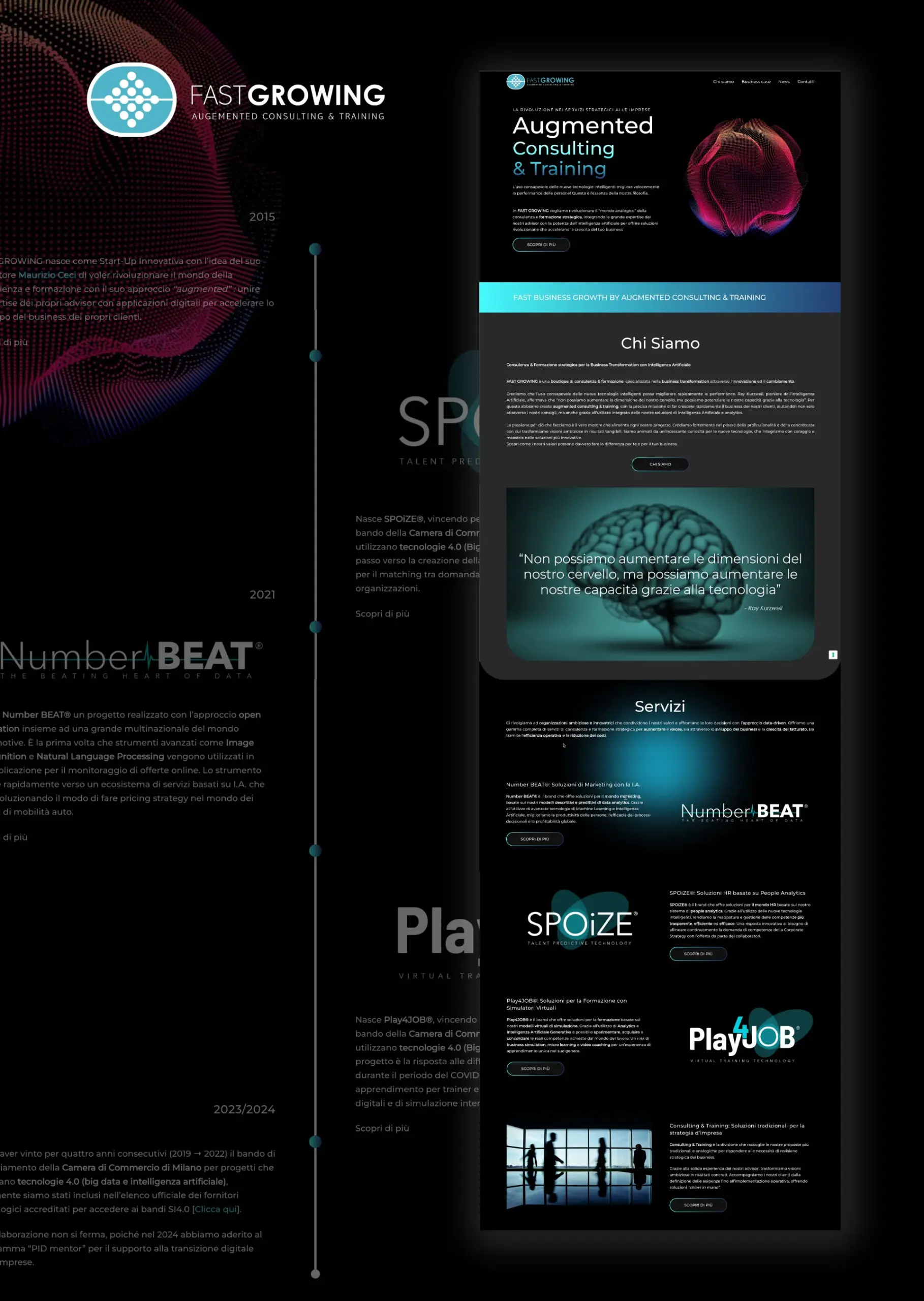
Questi sono alcuni dei nostri ultimi lavori, ma abbiamo esperienza in tantissimi settori. Se stai cercando un ambito aziendale specifico contattaci per maggiori informazioni e altri showcase.
Siamo nel cuore di Milano, e non solo sulla carta: qui progettiamo, sviluppiamo e testiamo ogni sito.
La nostra sede operativa è il centro del processo creativo e tecnico: non deleghiamo lo sviluppo a team esterni o aziende estere.
Questo ci permette di:
Assolutamente sì per i CMS, in parte per i sistemi custom. Nei siti di presentazione e negli e-commerce integriamo il CMS con un builder visuale che permette un accesso completo a tutte le pagine e sezioni. Ogni preventivo comprende una formazione di alcune ore in cui potrai visionare tutti gli aspetti dell’amministrazione del sito così da essere autonomo nel gestire testi, immagini, articoli o creare nuove pagine. Non temere di fare danni: grazie ai meccanismi di revisione multipla e di backup siamo sempre in grado di ripristinare i siti in caso di problemi.
Nei sistemi custom invece solo alcune parti sono amministrabili dal cliente e vengono decise in fase di sviluppo e durante la redazione del documento di progetto.
Sì, se previsto nel progetto. Possiamo sviluppare siti accessibili secondo le linee guida WCAG, conformi alle normative italiane ed europee. Questo è fondamentale per tutti gli e-commerce dove l'esperienza utente e la semplicità di utilizzo determinano anche il successo e la vendita. L’accessibilità è comunque un valore aggiunto per tutti: migliora l’usabilità del sito, amplia il pubblico e favorisce anche la SEO. Scopri di più sull'accessibilità web
Dipende dal progetto. Se hai bisogno di un sito facilmente aggiornabile, con funzionalità standard e tempi contenuti, un CMS come WordPress o Joomla è l’ideale. Se invece servono funzionalità avanzate, logiche su misura o integrazioni particolari, realizziamo progetti custom con tecnologie come React, Node o PHP. Non preoccuparti, raccontaci la tua idea e ti aiuteremo a scegliere la strada migliore.
Per formulare un preventivo preciso ci servono alcune informazioni chiave:
Più dettagli ci fornisci, più il preventivo sarà aderente alle tue esigenze reali.
Oltre agli elementi base di qualsiasi sito, per un preventivo e-commerce è importante sapere:
Con queste info possiamo anche valutare se usare un CMS come Woocommerce, Shopify o Prestashop, oppure se serve uno sviluppo custom su misura.
Trovi ulteriori informazioni sullo sviluppo di e-commerce personalizzati nell'apposita sezione.
Lavoriamo a distanza senza problemi, ma è sempre bello conoscersi di persona. Puoi raggiungere il nostro ufficio con i principali mezzi pubblici, in auto o a piedi se ti trovi vicino al centro. Abbiamo sempre caffè, caramelle e un buon whiskey.
Assistenza tecnica e sviluppo dal lunedì al venerdì 9.30 - 18.30 esclusi festivi.
Per emergenze fuori orario puoi usare questo form
3 minuti a piedi dalla linea metropolitana M1 e stazione ferroviaria Milano P.ta Venezia
8 minuti a piedi dalla linea metropolitana M3 Milano Repubblica
10 minuti a piedi dalla linea metropolitana M2 M3 e stazione ferroviaria Centrale FS
Sei in auto? Ti consigliamo di parcheggiare in via Benedetto Marcello, a 5 minuti a piedi dal nostro ufficio
Da anni collaboriamo con agenzie di comunicazione e studi grafici in qualità di partner tecnologici. Sviluppiamo siti web, portali, app mobile e piattaforme digitali sulla base del vostro design e template, operando come ghost developers. Questo vi consente di mantenere la piena gestione del cliente finale senza dover internalizzare la parte tecnica, che può risultare complessa da gestire e dispendiosa. Lavoriamo con l’elasticità e l’efficienza di un team interno, gestendo autonomamente task tecnici articolati, distribuendoli tra le nostre figure specializzate. Il processo di sviluppo del vostro progetto sarà completamente trasparente: voi curate il design e la relazione con il cliente, al resto pensiamo noi.